☑︎ This review was last updated in December 2025
Let’s be honest:
most website creation options either feel like 🪀 plastic toys (site builders), a tangled mess of 🛠️ plugins and duct tape (WordPress!) – or 😵💫 code-heavy affairs that seem to reinvent the wheel every time.
That’s exactly the problem Webflow claims to solve:
It pitches itself as the holy grail: powerful enough for developers, visual enough for designers, and simple enough to (eventually) figure out even if you aren’t either of those.
So… is it?
We’ve been using Webflow since 2016, through dozens of own and client sites, experiments, and “eureka’s” – and this guide is the outcome.
We’ll cover the 😇 good, the 🤬 bad, and the 👹 confusing-as-hell (looking at you, pricing plans).
But first — here’s the short version:
9/10
8/10
9/10
eCommerce: ready for serious shops?
Find out
6/10
Ease of use: learning curve vs power?
Our take
7/10
If you’ve ever felt torn between drag-and-drop simplicity and raw coding power — Webflow may just be the bridge you’ve been looking for.
Let’s see if it holds up.
So, What Exactly Is Webflow?
In plain English?
Webflow is an all-in-one web development platform that lets you design, build, and launch websites without touching code – unless you want to!
Think of it as the 👼 lovechild of Figma, WordPress, and VS Code:
You drag. You drop. You adjust. And behind the scenes? Webflow automatically writes production-grade HTML, CSS, and JS in real time.
However! Unlike most no-code tools that hide the technical stuff under layers of glitter, Webflow embraces the logic of front-end code – making it visual and accessible.
If you understand how margins, flexboxes, and breakpoints work (or are willing to learn), this thing is a rocket ship.
Webflow also bundles in:
Whether you’re a designer sick of depending on developers, or a dev who wants to prototype faster – Webflow is one of the few tools where both sides can meet in the middle.
⚡ What’s New in 2025?
Webflow hasn’t been sitting still since its creation back in 2013 – here are the biggest recent updates and features:
- Localization
2.0: native multilingual support (finally!) with automatic subdirectory setup and string-based translation interface
- Components
update: reusable components now support conditional logic and dynamic slots for complex layouts
- DevLink
beta: tighter Webflow-to-React integration for teams using Webflow as a visual front-end for custom apps
- Memberships
1.0 create gated content, login/signup flows, and even paid plans — directly in Webflow
- Improved Figma plugin: export frames straight into Webflow with better layout preservation and style mapping
You can find more about how these affect real-world projects in the relevant sections below — or skip straight to our final verdict.
In the following sections we will deal specifically with Webflow’s core components:
Webflow Site Designer: Simplicity vs Precision
Webflow’s core superpower is the Designer — a visual interface that lets you build websites with pixel-perfect control.
But unlike clunky drag-and-drop tools, this one actually respects how the web works: every section, div, and style tweak maps directly to HTML, CSS, and JavaScript in the background ✨
That means you get to control everything…

…but it also means you’ll need to understand how the web is structured (or at least be ready to learn).
The good news?
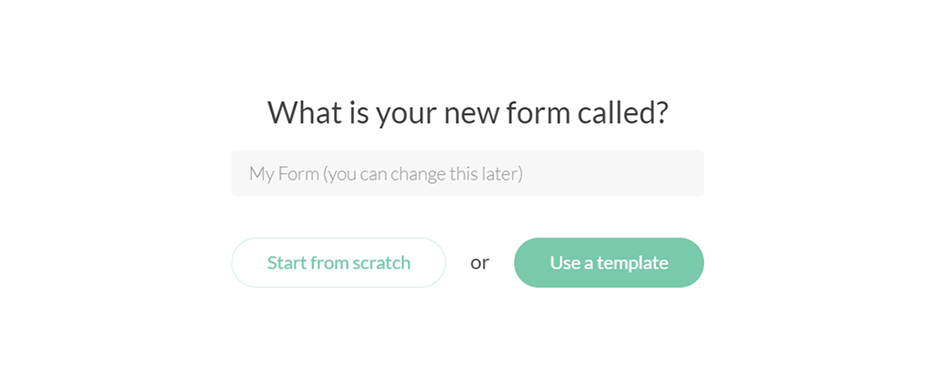
In 2025, Webflow offers 3 distinct ways to start your next website, on a scale from less to full hardcore mode:
-
🧠 AI Site Builder
Beta This is the newest — and possibly most controversial — option:
Describe the kind of website you want, pick a visual style, and Webflow’s AI will generate a complete homepage (or multi-page layout) with real sections, dummy content, and best-practice styling.
Unique in 2025? No. But still great for quick wireframes, MVPs, or getting past “blank canvas syndrome”.
The designs aren’t flawless, but they give you a clean base to iterate on — and everything stays 100% editable within the Designer.
-
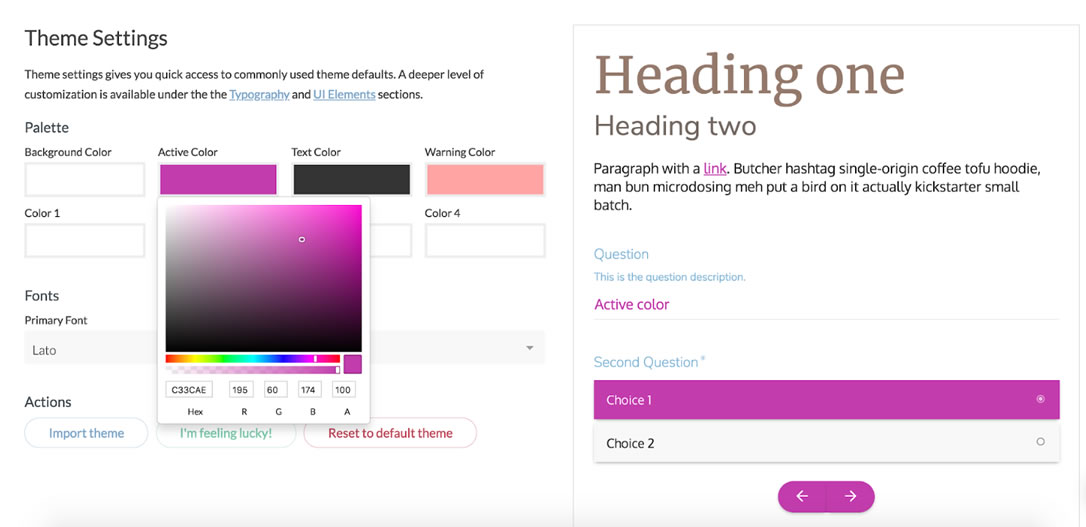
🎨 Start from a Template: if you want to skip setup and dive straight into customization, Webflow offers a library of 100+ templates (about 30 are free and the rest are paid).
Some are minimal and fast-loading; others come packed with animations, CMS collections, and prebuilt pages – everything from simple themes for personal projects and practice – to premium templates ($40–80) created by third-party Webflow experts
Each template is fully editable, of course = so you can tweak layout, colors, content structure, and responsiveness however you like.
-
💻 Blank Canvas (a.k.a. Real Webflow Mode): the classic Webflow experience – for those who want full creative and structural control.
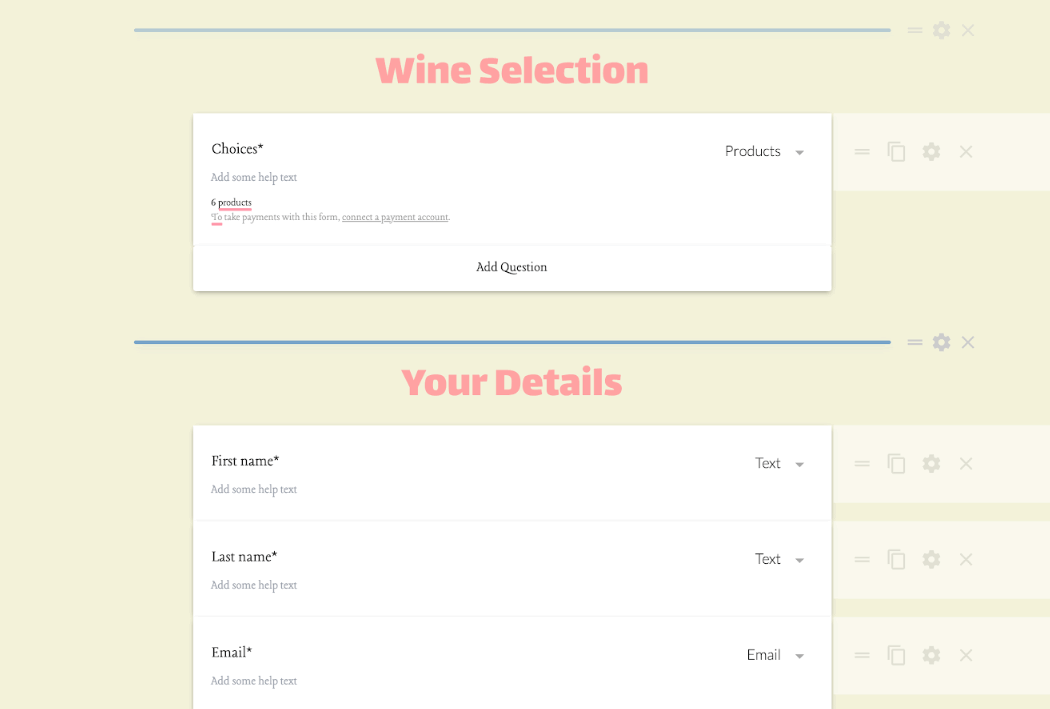
You start with a single empty page and drag in layout elements like Sections, Containers, Grids, Flexboxes, Div Blocks – as well as text elements, images, buttons, forms, videos, and custom embeds.
Every pixel, margin, animation, and media query is under your control. But so is every responsibility — because you’re building the structure yourself:
Want a centered box? Add a div, set it to “relative”, give it dimensions – welcome to the real web, baby.
If that sounds scary, don’t worry — Webflow has toggles and guardrails (like visual CSS controls and device views) that guide you as you go.
Explore Webflow Site Designer ›
The Interactions view lets you easily set up things like hover effects, scroll-based reveals, page load animations, and click/trigger-based transitions – no JavaScript required (you know, unless you want to!)
It is also worth mentioning that Webflow’s responsive design system is one of the best around:
- Each layout breakpoint (desktop, tablet, mobile landscape, mobile portrait) is built-in
- You can visually adjust styles for each screen size, and changes cascade down — just like CSS
- You can even set custom breakpoints in addition or instead of the standard ones if needed
…and if you mark yourself as a non-coder during sign-up, it will even automate mobile styles for you!
Bottom line: whether you’re starting with AI prompts, a template, or the blank page – Webflow gives you the tools to make it truly your own.
Now let’s look at how Webflow handles structure:
Webflow’s Content Managemen System
A website isn’t just boxes and buttons – it’s all about content.
And Webflow’s CMS lets you structure that content like a pro – even if you’ve never touched a backend before 🫣
Unlike traditional site builders that treat everything as static blocks – or WordPress, where you pray your plugin stack doesn’t explode – Webflow gives you a visual but schema-based approach to managing content.
Think: Notion meets Airtable… but for websites.
At the heart of it all are Collections – reusable content types that you can freely define based on your needs. For each Collection, you can define any number of properties, of fields.
For example:
- Blog posts with title, author, publish date, featured image, tags, body
- Portfolio projects with galleries, links, testimonials, and categories
- Team members with roles, avatars, bios, and social links

Once you’ve created a Collection, you can:
- Auto-generate dynamic pages, for example
/blog/how-to-make-webflow-dance
- Display Collection items in any number of lists, grids, or sliders, as well as filter and sort content by any field
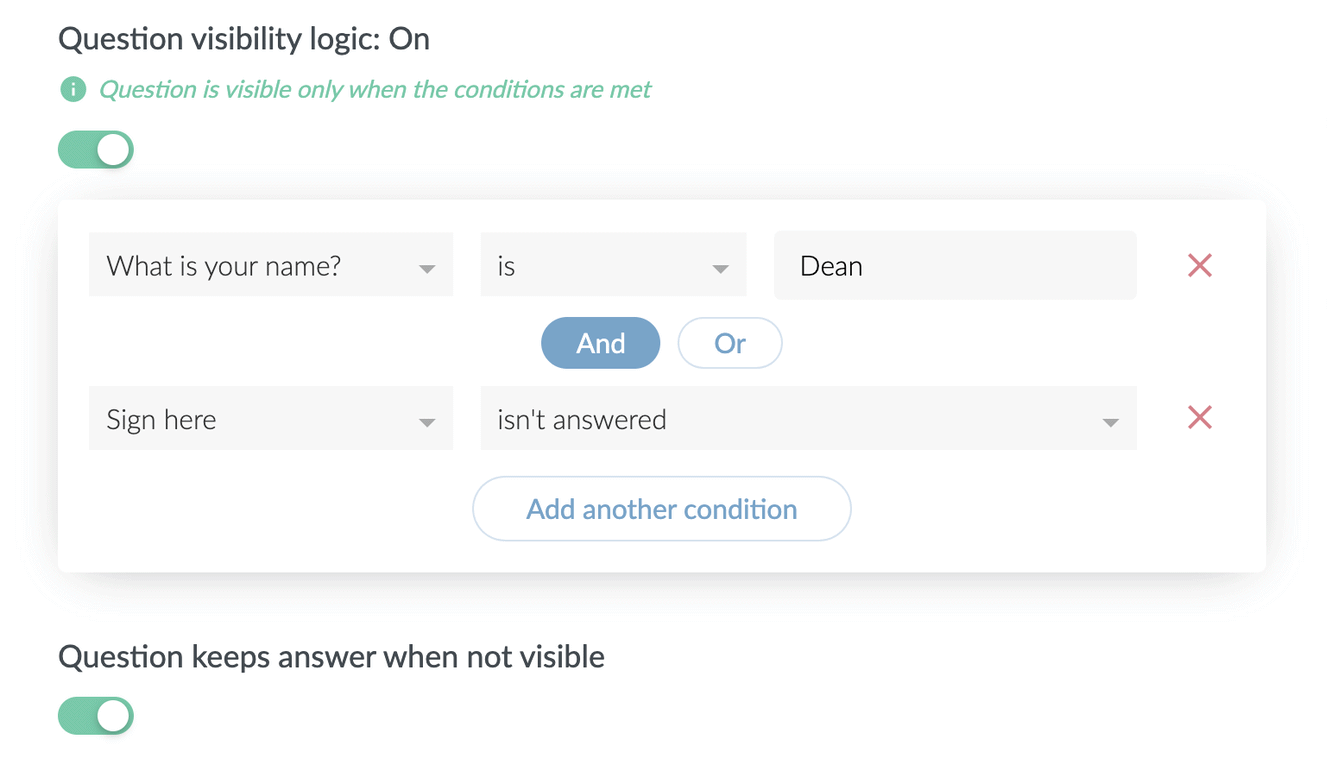
- Use conditional visibility to show/hide layout blocks based on specific field data
Te best part – all of this is done visually: no databases, no PHP functions, and no “custom post type” plugins.
…And for devs who still want data control – yes, Webflow’s CMS can connect to external tools via APIs and custom embeds.
The Webflow Editor
For live content editing (after your site is published), Webflow also offers the Editor – a front-end tool for content updates.
Think of it as a “client-friendly” mode:
🖱️ Click any text or image on the live site to edit it
➕ Add new Collection items without entering the Designer
🔒 Keep layout locked while letting non-techies update the content
Quite handy for solo creators, teams – or clients who want blog control without touching design.
Multilingual? Now Natively Supported
For years, multilingual sites were a pain in Webflow – requiring third-party tools like Weglot or hacky CMS workarounds.
But all that is in the past, with Localization 2.0:
🌐 Define languages and assign subdirectories (like /fr/ or /de/)
🈯 Translate individual fields, images, and SEO tags per locale
🔁 Switch language visually via dropdowns or dynamic links
Note that it’s a paid add-on right now – but it works out of the box and integrates deeply with the CMS, which makes it a huge step up.
Bottom line: Webflow’s CMS gives you 90% of what a headless CMS can do – without the head trauma.
Next step – publishing your masterpiece:
Deployment and Hosting
With Webflow, you just… click a button. Seriously – deployment is built right into the Designer UI:
– hit “Publish”, choose your staging (test) and/or production domain, and your site goes live in seconds.

No cPanel. No FTP. No DNS nightmares (okay, maybe just once, but Webflow’s DNS panel is one of the cleanest out there).
You can publish to:
- a 💸 free staging subdomain in the form of
[yoursite].webflow.io
- any custom domain via some DNS setup
- multiple environments at once if you’re on higher-tier plans
Once deployed, your site runs on Webflow’s global infrastructure – let’s take a peek inside:
What’s Under the Hood?
Webflow Hosting is powered by Amazon Cloudfront and Fastly which deliver world-class performance, pretty much on autopilot:
- Auto-scaling backend: no need to upgrade your server or do any manual actions during traffic spikes
- Built-in SSL: every site gets a free and perpetual HTTPS certificate, activated automatically
- Smart cache: your content updates go live across all regions in seconds, no cache management required
This isn’t shared or even managed WordPress hosting. It’s more like 🚀 managed enterprise-grade cloud – without the devops.
In this regard Webflow is closer to a site builder philosophy – no server management, no plugin updates, no compatibility patching, etc –
it just… works.
Bottom line: Webflow hosting gives you speed, scalability, and security without lifting a finger. Just click “Publish” — and it’s live.
Next up: how easy is it to sell on Webflow?
Webflow eCommerce: Still a Work in Progress
One of the most requested features in Webflow’s history? Selling stuff.
And yes – Webflow eCommerce is now fully integrated into the platform. That means you can:
🏪 Create custom product pages
🛒 Build your own cart and checkout flows
🖼️ Design every inch of your online store – no rigid layouts
🎛️ Manage inventory, orders, taxes, and emails from the same dashboard
So… is it ready to take on Shopify?
Not quite — but it’s getting closer.
The main strength of Webflow eCommerce is the same as the rest of the platform: complete design freedom.
No rigid storefront themes. No plugin spaghetti. You design every single page — product, cart, checkout, even emails – like any other Webflow page.
This is a game-changer if you’ve ever fought with Shopify Liquid templates or WooCommerce CSS overrides.
Other nice touches:
- Supports physical + digital products
- Custom fields for variants, specs, downloadable files, etc.
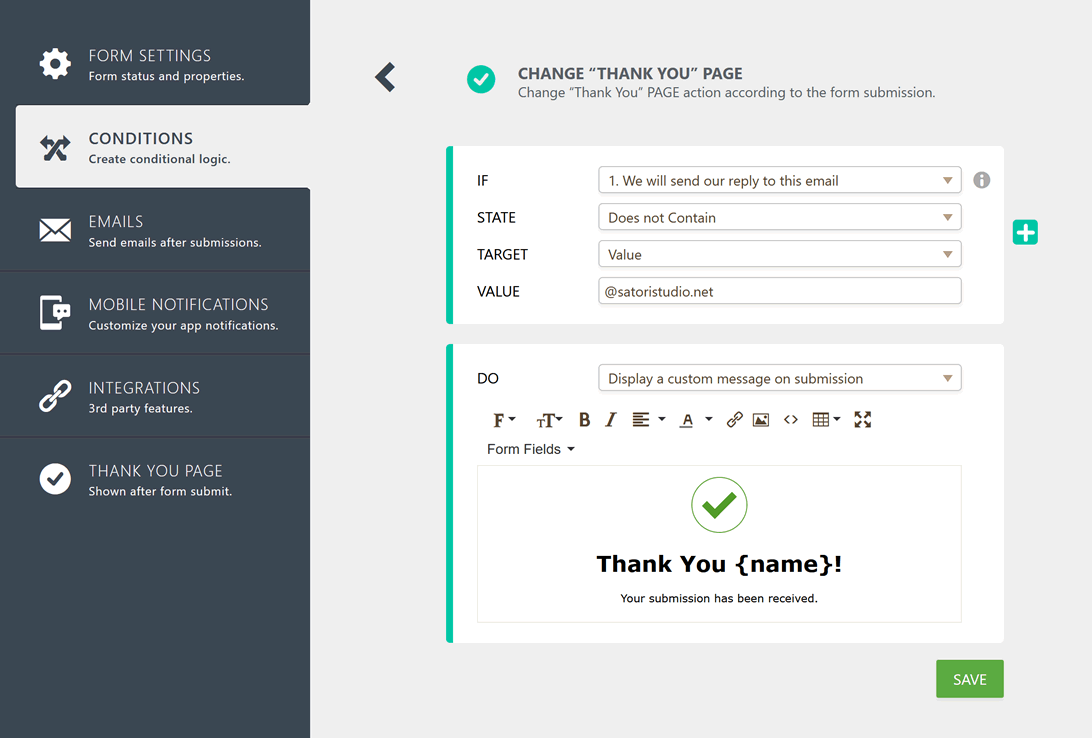
- Customizable checkout and thank-you pages
- Branded email receipts and abandoned cart flows
- Native Stripe + PayPal payment integration
For designers and product-focused brands who want pixel-perfect storefronts, this is a dream come true.
However, it’s still worth noting that as of 2025, Webflow eCommerce is still evolving – and some advanced features are missing or limited compared to Shopify or even WooCommerce:
- No built-in multi-currency support
- No POS (Point of Sale) integration
- No native subscription products
- Limited discount logic (incl. cart-level rules)
- Customer accounts are only available through Memberships
Some of these features are on Webflow’s roadmap – but others may never arrive natively. So if you’re running a large store, or need serious ERP/POS logistics, use Shopify and sleep well.
But for smaller shops, one-product brands, digital sales, and custom storefronts with a strong visual identity – Webflow is still a very tempting option.
Bottom line: Webflow eCommerce is ideal for small-to-medium custom storefronts – especially when branding, design, and flexibility matter more than pure feature count.
Alright, now for the meaty part: let’s look at the pricing!
Webflow Pricing
Yes, Webflow’s plans are a mess. But it starts making a lot of sense once you get used to the underlying principles.
Here’s the important thing to understand:
Webflow uses a layered pricing system with two different components: workspaces for your overall account and sites for each individual project (i.e. websites you build).
To help make sense of all this, we’ve created this “master diagram” explaining all of Webflow’s pricing plans in a more visual way:

Workspaces are used to organize groups of sites with separate access and collaboration features – think agency-level project management.
When you sign up you get 1 workspace seat by default, to which you can add one or more sites.
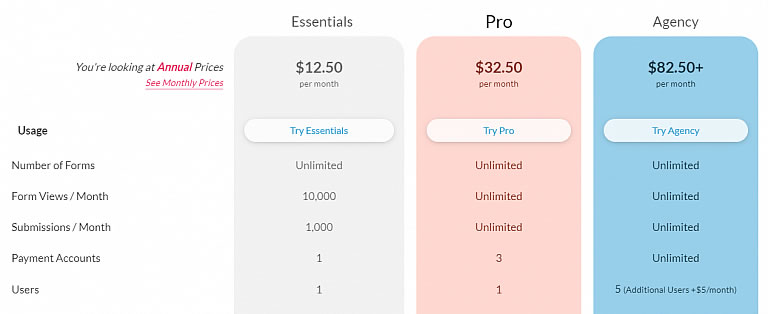
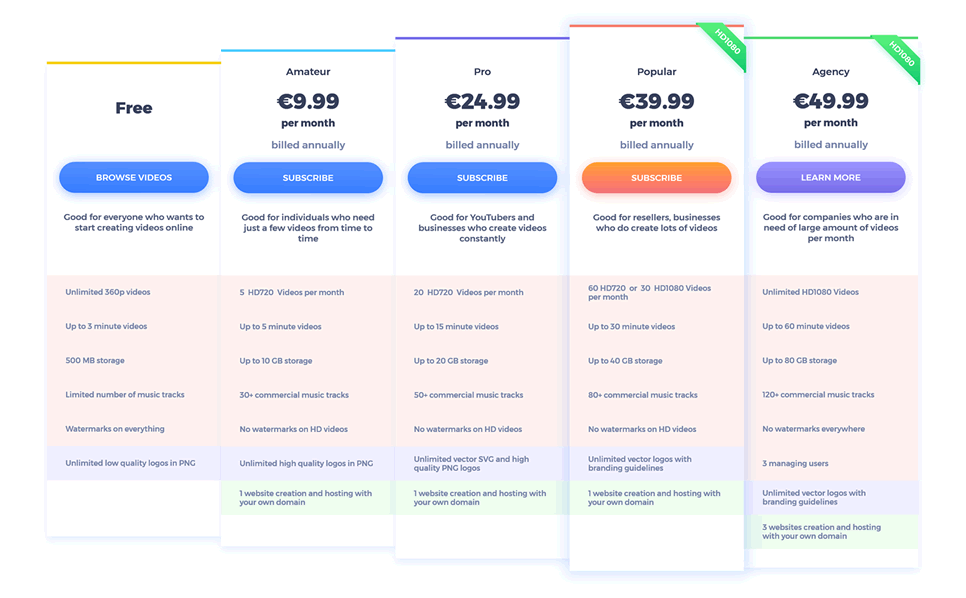
Site Plans (Hosting per Website)
The main difference is in how many static pages, CMS items, and max traffic you get:
- Starter (Free): 2 pages, 20 CMS collections, 50 CMS items, 1 GB bandwidth, 50 form submissions (lifetime). No custom domain.
- Basic – $14/mo: Ideal for small sites and landings; 150 static pages, unlimited forms, 10 GB bandwidth.
- CMS – $23/mo: Best for blogs and content‑rich sites; adds 20 collections, 2,000 items, 50 GB bandwidth, site search, and 3 editor seats.
- Business – $39/mo: For high‑traffic sites; 300 pages, 40 collections, up to 10,000 items, 100 GB+ bandwidth, file uploads, 10 editors.
- Enterprise: Custom solution for large-scale needs — includes unlimited capacity, dedicated support & SLA. Contact sales to get a quote.
If you want to sell things on your website, you’ll need to use one of the three site plans for online shops:
eCommerce Plans (Add Store Functionality)
These are designed specifically for selling online – but still built on top of the above Site plans:
- Standard – $29/mo: Up to 500 products, 2% transaction fee.
- Plus – $74/mo: 1,000 products, zero Webflow fee.
- Advanced – $212/mo: 3,000 products, 0% fee, team accounts, no limits on sales volume.
All include CMS, custom checkout/cart, emails, Stripe/PayPal, taxes, and basic integrations – key differences lie in how many products you can list and how much you pay in transaction fees.
Now let’s (carefully!) add the workspace layer:
Workspace Seat Plans (Team & Agency Access)
As we mentioned earlier, workspace seats determine who can collaborate on specific projects and with what level of access:
- Free seat: View-only/reviewer access (e.g. content proofing or client corrections).
- Limited seat – $15/mo: For content editors/marketers with restricted permissions.
- Full seat – $39/mo: Full access — Designer, site settings, billing, the whole shebang.
Whew…
Alright, what if I need both Site + Seat? 🤔 Here are some basic principles:
- A full team building high-end sites needs at least 1 Full seat + paid Site plan per project.
- Simple personal sites can run solo on a site plan without buying seats.
- Need to give editing permissions to a client? A Limited or Free seat may suffice for straight CMS updates.
Bottom line: It’s not cheap – but if you want pro-level design, hosting, CMS, and team collaboration in one bundled platform, Webflow’s pricing reflects that value – especially with the new seat flexibility as of 2025.
Pros and Cons of Webflow
Time for a sanity check. Here’s a no-BS overview of where Webflow shines — and where it still needs work:
- Full visual control over layout and styling — no rigid templates, no code required (unless you want to)
- Clean production-grade code output — exportable and dev-friendly
- Built-in CMS with schema-based collections — perfect for blogs, portfolios, directories, and more
- Best-in-class responsive tools — device breakpoints, mobile preview, cascading styles
- Instant publishing to staging or custom domain — with no servers, FTP, or cPanel needed
- Enterprise-grade hosting on AWS/Fastly with global CDN, built-in SSL, and auto-scaling
- Native localization (finally!) — supports multilingual content and subdirectory-based language versions
- Fully customizable eCommerce checkout, product pages, emails, and cart logic
- Flexible pricing — build for free, scale later; new seat model makes team workflows more affordable
- Active roadmap — major updates like Memberships 1.0, DevLink for React, and AI builder released in past 12 months
- Steeper learning curve than Wix, Squarespace, or classic site builders — especially for total beginners
- eCommerce still lacks depth — limited multi-currency, no native subscriptions, no customer accounts (outside Memberships)
- Pricing complexity — separate plans for site, eCommerce, and workspace seats can be hard to decode at first
- CMS item limits on lower-tier plans — easy to hit 2k or 10k item caps for large content-driven projects
- No built-in backup/version history on CMS content (only for design elements)
- Some integrations require 3rd-party tools (Zapier, Make, Memberstack) for advanced workflows or payments
- Still limited plugin ecosystem — unlike WordPress, there’s no giant library of user-created add-ons (yet)
Overall, Webflow is a pro-grade platform for people who want precision, performance, and polish – not shortcuts or crutches. The price is higher, the learning curve is real, but the payoff is big.
Blitz: Frequently Asked Questions
Before we conclude with the verdict, here’s a compilation of the most popular questions we receive about Webflow:
What is Webflow?
Webflow is a hybrid website-building platform that merges the visual flexibility of a design tool with the control of custom code. It lets you create, manage, and publish fully functional websites – no coding needed, but with full code-level precision under the hood.
How much does Webflow cost?
Webflow uses a dual pricing system: account plans and site plans. Account plans manage how many projects or collaborators you can have, while site plans control each site’s hosting level. Prices range from free to $36/month depending on your needs—see our full breakdown in the pricing section above.
Is Webflow easy to use?
Webflow certainly has a learning curve, especially for first-time users. But once you get the hang of its layout and logic (which mirrors HTML and CSS structure), it becomes an intuitive and powerful visual development tool. It’s easier than hand-coding, but more advanced than traditional site builders like Wix or Squarespace.
Who is Webflow best for?
Webflow is best for designers, developers, agencies, and entrepreneurs who want full creative control without writing raw code. It’s also great for teams that need to collaborate on design, content, and publishing in one centralized platform.
Does Webflow support eCommerce?
Yes, Webflow includes an integrated eCommerce platform. You can build custom storefronts, manage inventory, design checkout flows, and send branded emails. While it’s still evolving, it already rivals many specialized platforms for customizability and UX. For more details, see the ecommerce section above.
Webflow vs WordPress: a replacement?
For many use cases, yes. Webflow replaces the need for WordPress plugins, themes, and manual hosting setup by bundling everything into a seamless, visual platform. However, WordPress still offers more plugin variety and community support for edge-case needs.
Alright… that was lot of information to take in! So what’s the bottom line? In other words –
Our Verdict: Should You Use Webflow in 2025?
After testing and building in Webflow since 2016, across dozens of projects and updates, here’s the final verdict:
Webflow is one of the most powerful website development options on the market — if you’re willing to climb the learning curve, it’ll reward you with pro-level tools, smooth workflows, and zero plugin headaches.
☝️ Mind you, it’s not for everyone –
If you want to slap together a one-pager in 10 minutes, or rely heavily on third-party integrations, WordPress or Squarespace may still be a better fit.
But if you care about:
- design freedom without code,
- clean front-end output,
- a flexible CMS with native localization,
- scalable hosting and eCommerce all in one place,
…then Webflow is definitely worth your time.
It’s a platform that seamlessly grows with you – from solo portfolio to agency client work to full-blown product sites with gated content and dynamic catalogs.
Try Webflow for Free ›
Thank you for taking your time to read our analysis of Webflow! Have you found this review helpful? Got something to add or disagree with certain points? Let’s discuss in the comments section below!
Some of the links in this article are affiliate links, which means we may earn a small commission if you choose to use them — at no extra cost to you. If you found this guide helpful, using our links is a great way to support the site. Thanks!